扫二维码与商务沟通
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流
很多时候,我们都希望用户可以产生我们预想中的行为。而若想达成这一目标,首先要理解用户行为产生的原理。这篇文章里,作者便分析了CREATE行为漏斗,并阐述如何根据行为漏斗来做出设计优化,一起来看看本文的讲述。

如果想顺利获得新用户,或希望用户产生我们预想中的行为(比如成功点击、注册、下单等等),那么首先我们需要先了解行为产生的原理,再根据这个原理优化我们的产品,这将帮助我们更顺利达到目标。
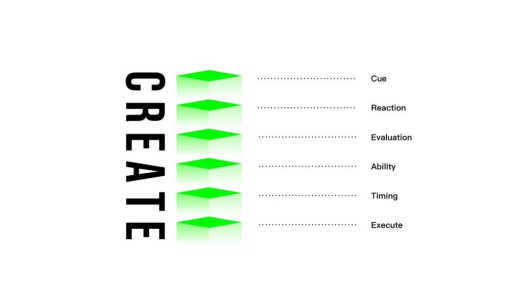
这里不得不提到一个概念——CREATE行为漏斗。

人们行为的产生都会先经过这个行为漏斗;如果我们想通过设计助推用户的行为,我们则需要减少用户在这个行为漏斗中遇到的障碍,为用户行为的发生营造一个舒适的环境。
CREATE指的分别是:
· C(Cue)-线索
· R(Reaction) -反应
· E(Evaluation)-评估
· A(Ability)-能力
· T(Timing)-时机
· E(Execute)-行动
用户的注意力始终是有限的,如何在用户的心智里占据一席之地?我们需要做的就是不断地提醒用户“我在这里”。

这种例子在我们的生活中很常见,比如邮箱里的星x克提醒、短信里的运营商促销信息等等。
且不说这些信息内容的好与坏,有一点可以确定就是这些信息在用户的心里刷了一波存在感、留下一点印象,而这点印象就是用户在产生行为前会想起你产品的第一线索。
当我们的产品通过行为漏斗第一关“线索”后,用户可能在未来的某一天突然想起你的产品可能对应他的需求。
这时候用户的大脑里会先回忆,过去使用你产品的感受是什么样的?
是有趣的、便宜的、还是实用的…这些感受都会对用户接下来的行为产生影响。
如果我们的产品能够给用户留下好印象,那么接下来用户会开始进入理性的分析评估阶段——考虑做这件事的投入产出比、做这件事对他自己有没有价值等等。
如果只是我们自己做好产品其实还不够,对于用户来说,如果用户本身具备的条件不足也会导致我们最终行为助推的功亏一篑。
用户需具备的能力包含:
· 用户需要大体了解行动步骤是什么
· 行动前需要准备什么
· 实现行动有没有技能要求
· 自己是否有信心采取这个行动
比如平时看到一些领红包的页面,忍不住点进去之后发现,原来需要先下载App才能领到红包而作罢。
对于我们要设计的产品来讲,“时机”这个因素就是我们推动用户行动的最后一块多米诺骨牌了。
这里说的“时机”指:用户当前将要采取的行动是否具有时间紧迫感。
这点我深有体会,每天我打开电脑的时候,都会看到下图这个让我更新系统的弹窗:
但是对我而言,在每天非常忙碌的工作中,我不可能花几个小时等待更新系统,所以每次我都是按下那个“明天再说”的按钮…直到现在,我的电脑还是保留着几年前的系统。
时机这一因素,可以说是一种万能的捷径。
在很多时间紧迫的情况下,用户的行为决策甚至会直接跳过前面几层行为漏斗,直达最后一步——行动(Execute)。
了解完CREATE行为漏斗之后,接下来我们将对照这个漏斗中的每一关障碍进行针对性的设计优化,为用户行为的产生营造一个合适的环境。具体我们可以通过以下几种方法来实现:
想要影响用户行为,至少要先让我们的内容能够被用户看到。通过设计,我们可以帮助用户聚焦内容,以此保证我们设计的有效性。至于要怎么聚焦,我们需要先了解人的视觉系统。
为什么有时候有些东西就放在我们的眼前,我们却找不到?
这是因为人们的视觉系统分为两个区域,一个是中央凹区域,而剩余的是边缘视觉区域。之所以会看不到眼前的东西,是因为刚好这个东西落在你的边缘视觉区域里。
如何区分这两个视觉区域?
你可以试试坐在电脑前,将你的手臂伸直后竖起大拇指,然后盯着你的大拇指盖的区域,仔细盯住5秒的时间。在盯着大拇指盖的同时,你能否看清电脑里的字?
相信你的答案是否定的。
因为此时的大拇指区域,就是你的中央凹视觉区域,而大拇指以外的是边缘视觉区域,这个区域里的事物是很难被感知到的。
人们可以轻易的感知到中央凹区域里的事物,而对于落在边缘视觉区域的事物,他们的存在很难被发现。
当这些视觉盲区对应到我们的用户界面中,会产生什么问题?
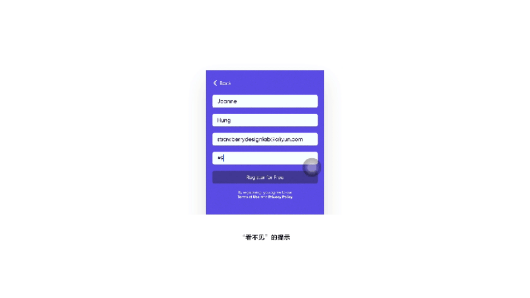
拿我们常见的“提示设计”举个栗子,当用户点击了一个按钮,这个按钮就是他的中央凹区域,如果这时候我们的提示信息显示在与按钮距离较远的位置,那这个提示则落在了用户的边缘视觉区域导致被忽视:

输入信息的时候,用户注意力停留在输入框和注册按钮上,难以察觉页面顶部的错误提示信息。
所以,考虑用户边缘视觉的限制,将提示信息显示在用户的行为目标区域附近,至少确保提示的内容能够被用户注意到,才有可能进一步让用户做出我们预想中的行为。
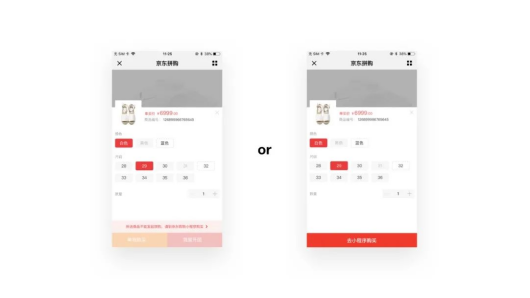
比如错误提示应该显示在按钮附近,提示用户当前的商品无法在拼购进行购买,但是可以去京东小程序购买,同时在这个提示中给出了跳转京东小程序的行为捷径。
这时候可能有人会觉得:既然购买按钮是无法点击的,而且这个提示内容实际上也是个跳转链接,那为什么不合二为一,直接将购买按钮替换成提示链接,这样不是更加集中在用户的中央凹视觉区域么?

关于这点,我们会在下一期的“行为桥梁”中讲到。
如果我们想要用户自觉的产生我们预想中的行为,而且要让用户以为这个行为就是他自己想这么做的、并不是别人强加给他的,可以通过“无意识提示”来实现这个过程。
比如上面我们说到的边缘视觉区域,当内容刚好落在用户的边缘视觉区域里,如何让用户的注意力转移到我们的内容上呢?其实只要给一点动效就可以了。

边缘视觉里任何轻微的运动都可能吸引我们的注意,从而引导我们的中央凹视觉区域发生改变、转向正在运动的地方(这源于我们的自然天性,在野外能够更轻易察觉周边的危险事物)。
所以,为那些落在边缘视觉区域的事物设计“短暂的”的动效,可以顺利引起用户注意。
具体是多短暂?

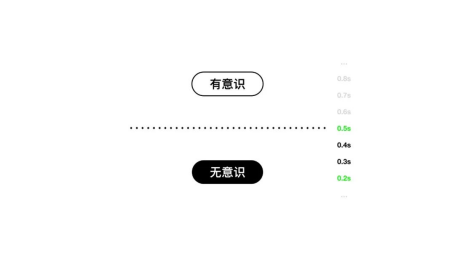
0.2-0.5秒。
因为0.2秒以下的运动还无法被人的底层视觉系统捕捉到,而超过0.5秒的运动则会引起人的有意识反应。
所以如果希望自觉地吸引用户注意力,我们需要让其动效的持续时长保持在0.2-0.5秒之间,否则对用户来说会从“无意识的提醒”变成“有意识的打扰”了。

比如京东个人中心里的Plus业务入口设计(如下图),我们可以看到持续运动的时长是0.4秒,运动间隔的静止维持了0.7秒。

这个间隔时长超出人的意识编辑窗口时间,可以将这个动效的持续性运动控制在人的有意识边界之下,自觉的吸引用户注意力的同时,并不会对用户的行为产生干扰。
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流