扫二维码与商务沟通
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流

业界排名第一的 java 开发工具,非常非常好用,如果还在用 eclipse 的朋友,赶紧来体验一把,你一定会爱上她的。

SecureCRT 是一款终端仿真程序,支持 SSH(SSH1 和 SSH2)以及 Telnet 和 rlogin 协议。SecureCRT 用于连接运行包括 Windows、UNIX 和 VMS 在内的远程系统的理想工具。

termius 是一款全平台的远程终端,Termius 不仅涵盖了 Windows、Linux、OSX,还变态得支持 Android 和 iOS(以后在地铁、公交上都可以随时拿出手机来排查线上问题啦,还真是广大程序员的福音呢。

Google Chrome 是一款由 Google 公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括 WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。

iTerm 是一个为 Mac OS X 编写的,功能齐全的终端仿真程序;目标是在为用户提供 OS X 下最佳的命令行体验;字母 i 代表了本地苹果的外观和风格的程序界面,并把重点放在完整的国际支持; 它合并由两个项目, CTerminal 和 TerminalX ,而这两者都是基于 JTerminal 项目;该软件非常有实用和易用性。

重新定义和优化了代码编辑,以便生成和调试新式 Web 应用程序和云应用程序。也是著名的文本编辑器,它是轻量级的,vSCode 的一大特点就是你可以通过多种方式来调整设置,而且 Vim 可以和 VScode 集成在一起,它还带有一个集成终端,可用的扩展太多,使开发人员的工作变得更加轻松。我最喜欢的一些扩展是 AWS Toolkit, ESLint,Live Server, Live Share, Prettier - 代码格式化程序,YAML,Live Sass 编译器,Docker 等。


是在计算机上无缝运行 Windows 的最佳方式,可确保 Windows 应用程序在计算机上实现无缝运行可以在基于 Intel 的计算机上无缝运行 Windows、Linux 以及其他 PC 等多个操作系统,进而构建、测试或演示软件。

Navicat premium 是一款数据库管理工具,是一个可多重连线资料库的管理工具,它可以让你以单一程式同时连线到 MySQL、SQLite、Oracle 及 PostgreSQL 资料库,让管理不同类型的资料库更加的方便。

简单来说,四个词,简单、实用、大方、美观!postman 这款网页调试工具的 windows 客户端,功能强大的 HTTP 调试与模拟插件。使用 Postman 可以进行 API 开发、请求、调试,除了它,还可以使用 lnsomnia 和 Insomnia Designer 作为 API 文档。

Redis Desktop Manager 是一款简单快速、跨平台的 Redis 桌面管理工具,也被称作 Redis 可视化工具,Redis Desktop Manager 官方版是一款开源软件,支持通过 SSH Tunnel 连接,支持 windows、mac 等多平台。

“开发者不可或缺的杰作。”Dash 可让您的 Mac 即时离线访问 200 多个 API 文档集。立刻搜索离线文件集 200 层 + 的 API ,100 + 备忘单和更多 功能。您甚至可以生成自己的文档集 或请求 包含文档集 。


Fiddler 和 Wireshark 都是进行抓包的工具:所谓抓包就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。作为开发者,经常想调试一下 http 请求发送的数据的详情,那么可以使用这 2 款软件。用抓包工具 wireshark 的人相对来说更多一些。

当前最快的 HTML 开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛。作为 HBuilder 下一代的全新编辑器,HBuilderX 被定位为 ide 和编辑器的完美结合,除了对某种语言的语法分析、提示、转到定义、调试,同时加强了对通用文本处理能力,界面更加清爽,拥有比上一代更加有效的快捷键体系。

多功能终端 MobaXterm Professional Edition 是一款豪华、全功能的终端软件。MobaXterm 带来了所有必要的 Unix 命令到 Windows 桌面,在开箱单便携式 exe 文件。MobaXterm 允许您启动远程会话。远程 shell,MobaXterm 远比 Putty 好用,您可以选择创建 SSH,远程登录,Rlogin,RDP,VNC,XDMCP,FTP,SFTP 或串行会话。
http://www.sublimetext.cn/

Sublime Text 是一款用于代码、标记和散文的精致文本编辑器。Sublime Text 中文网致力于为广大国内开发者提供详尽的中文文档、使用说明等,助力开发者快速掌握这个编辑器。

web 开发的必备的一款开发神器,比如写 js、页面、css,那么这款软件用起来非常顺手。此软件和 idea 出自于同一家公司,这家公司做了很多异常好用的软件,基本上你需要的各种开发相关的 IDE,这家公司都生产。可以说是 “Web 前端开发神器”、“最强大的 HTML5 编辑器”、“最智能的 JavaScript IDE”。新版对 JavaScript,TypeScript 和 CSS 支持更好,改进了 Vue.js 的体验,并为 Jest 集成增加了新功能。

linux 原创控制软件,完全免费且非常稳定的 SSH 客户端 ,支持多种远程协议,提供了很多特色与高级功能,简体中文界面也让你轻松管理远程服务器。 Xshell 的 Screen 会话不闪屏,而且可以回滚;Script 的执行顺序可以调整;可以同时发送指令到多个 session;支持布局切换等。

这是用于在多个 HOSTS 之间进行切换。可在公用 hosts 文件 、当前系统 hosts、本地方案和在线方案间进行切换。作为一名开发人员,经常需要修改本地 host,你还是通过修改 host 文件来操作的么?那样太慢了,这里建议大家使用 switchhosts 这款软件,可以快速修改本地 host,非常好用。

大部分开发者都或多或少遇到过变量命名的烦恼,如果命名不规范,不仅会影响开发的效率,而且对后面维护的同学来说也是一个不小的挑战,因为他要去揣摩你这个变量的含义。随着项目越来越复杂,变量和函数数量越来越多,虽然每个编程语言都有各种命名规范,但是也不能解决所有的问题。
“计算机科学里两件最难的事:缓存失效和命名。” Codelf 通过搜索在线开源平台 Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Project 的项目源码,帮开发者从中找出已有的匹配关键字的变量名,从而帮助为变量名苦恼的开发者命名。这个搜索服务支持直接搜索中文。
同时可以在自己用的编辑器里安装插件,支持 VS Code、Atom、Sublime Text 和 Chrome。

这是一个前端中文文档合集,进入网站可以看到开发中经常使用的前端中文文档。如果你的英文实在不怎么好,还在为找中文文档而烦恼,这里将是你非常好的选择。记得放到自己的浏览器收藏夹里哦!

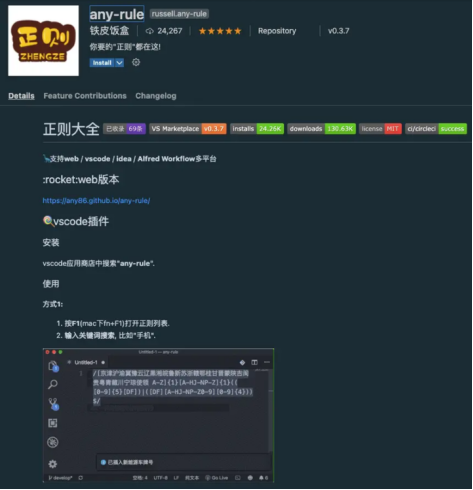
any-rule 维护了一个常用正则表达式合集,并且本身是一个支持 Web/VS Code/idea/Alfred Workflow 多平台的正则表达式工具。
程序员总是有很多小工具要使用,比如图片、Base64 编码、Markdown 编辑器时间戳转换,进制转换等,在线运行各种语言代码。这个网站包含了太多程序员需要用到的小工具了。比如你想运行点 JAVA 代码,又不想麻烦的在系统中安装 JAVA 环境,可以使用里边的在线运行代码工具,然后选择 JAVA, 写点 JAVA 代码就可以直接运行了。


这个静态资源库是支持 HTTP/2 的 CDN 服务,有了它,如果你是自己的小型项目或者是做测试就不用下载任何的代码库,直接粘贴地址过来用就可以,因为是国内的 CDN 库,速度还非常的快。

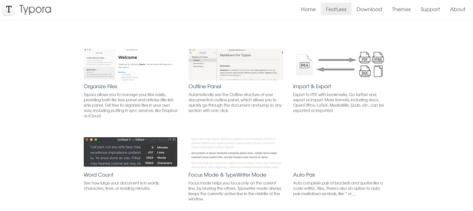
一款实用的 Markdown 编写工具,所见即所得,用 Markdown 编写文章是一个程序员的标准配置,也就是标配。现在有很多在线工具都支持 Markdown,什么有道云笔记、雀语,、印象笔记等。这种简单的界面,沉浸式的编写,清晰的大纲,它就像一件称手的兵器,让你一旦拥有就爱不释手。

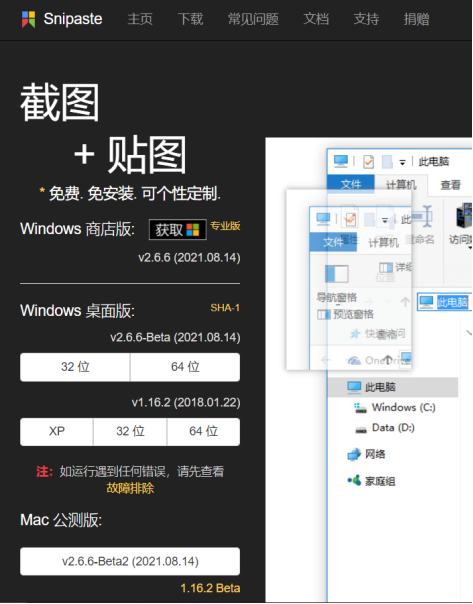
一款免费的桌面截图软件,功能强大,使用方便,支持任何屏幕位置截图,支持窗口截图,支持快捷方式截图。您可通过截取贴图,使两张图合并为一张图,还能调整截图文字图像等等,是一款非常强大的贴图软件,喜欢此款贴图软件的朋友不要错过。
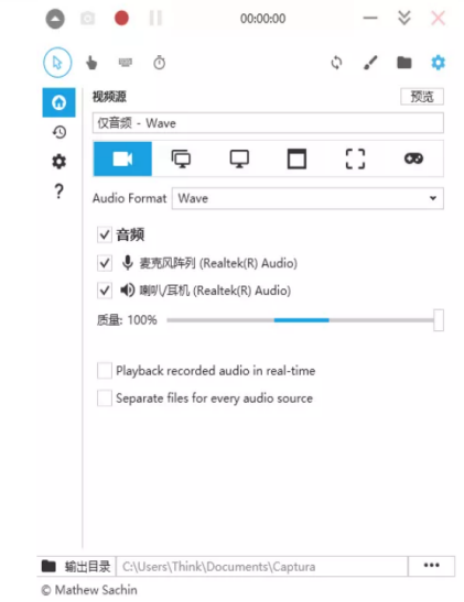
官网:https://captura.updatestar.com/
github:https://github.com/MathewSachin/Captura

通过这款工具可以帮助你轻松录制各种视频。支持全屏录制、区域录制两种方式,全屏录制可以录制全部的电脑屏幕,将电脑屏幕上所有的动态都录制下来,该软件还拥有视频编解码器,可以对视频进行解码,支持 mp4、avi、GIF、webm 等格式,可以满足一般的解码需要。还支持屏幕截图、剪贴板,简单的图像编辑等功能,是一款非常好用的屏幕录像工具。

向日葵远程控制是一款提供远程控制服务的软件。向日葵远程控制支持主流操作系统 Windows、Linux、Mac、Android、iOS 跨平台协同操作,在任何可连入互联网的地点,都可以轻松访问和控制安装了向日葵远程控制客户端的设备。整个远控过程,可通过浏览器直接进行,无需再安装软件。

由 voidtools 开发的一款文件搜索工具,这款软件是基于名称实时定位文件和目录。Everthing 功能强大,体积小巧,第一次安装使用时会建立一个索引数据库,将所有文件和文件夹的名称导入其中,后续使用能够以极快的速度快速搜索,查找到你所需要的文件。

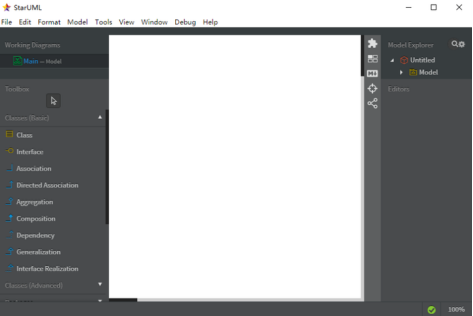
画 uml 图的一款神器,类图、时序图、流程图、状态图等等,都可以用这款工具轻松应对。

一个极简、插件化、跨平台的现代化桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合。这个工具,我只能说他是一款神奇,太牛逼,这款工具中汇集了很多好用的工具,可以通过这款工具秒开电脑上的各种软件。
Bing 国际版:https://cn.bing.com/
感觉比某度要好用多了。
DuckDuckGo:https://duckduckgo.com/
从官网的介绍来看这个搜索引擎不收集用户信息,而且没有广告。
Stack Overflow:https://stackoverflow.com/
我们如果常用 Google,很多技术问题的答案就在这个网站上,如果你无法使用 Google 可以在这个网站上直接检索就好了。
Gitlogs:https://www.gitlogs.com/
Gitlogs 是专门针对 GitHub 项目的搜索引擎,我们通过他可以快速找到想要项目。
文档搜索引擎 jiumo search 鸠摩搜书:https://www.jiumodiary.com/
可以用来找一些技术文档手册,很多在百度网盘里。
Ebooke:https://ebookee.org/
Ebookee 是一个基于互联网并提供免费电子图书下载的搜索引擎网站。
图标搜索:https://www.iconfinder.com/
用来查找 logo 图片。
TinEye:https://www.tineye.com
用图片来检索图片,我们可以上传图片或输入图片的 URL 来检索。
SemanticScholar:https://www.semanticscholar.org/
SemanticScholar 是一个免费学术搜索引擎,其检索结果来自于期刊、学术会议资料或者是学术机构的文献。
LibreStock:https://librestock.com/
LibreStock 上可以检索一些优质的高清图片。
CC Search:https://ccsearch.creativecommons.org/
CC Search 上搜索到的图片资源都是无版权的,我们可以免费的使用。
Pexels:https://www.pexels.com/
高质量的图片网站,可以免费使用。
Unsplash:https://unsplash.com/
免费高清素材网站。
The App Store:https://theappstore.org/
The App Store 是一个针对苹果手机、iPad、Mac 设备的应用搜索工具。
• 在线画图工具 ProcessOn:https://www.processon.com/
• 在线画图工具 draw.io:https://app.diagrams.net/
• 在线思维导图工具:http://www.mindline.cn/webapp
• PlantUML 在线编辑器:http://haha98k.com/
日常开发经常会用到一些辅助工具我总结为 8 大类,包括:编解码工具、转换工具、正则工具、编译工具、网络工具、格式化工具、可视化工具、在线生成器、以及其他工具等等。
具体列表如下:
• BASE64 编解码工具:https://base64.supfree.net/
• MD5 编码工具:https://www.zxgj.cn/g/md5
• AES/DES 加解密:http://www.fly63.com/tool/cipher/
• JWT 解码工具:http://jwt.calebb.net/
• ASCII 编解码工具:https://www.matools.com/code-convert-ascii
• Unicode 编解码工具:https://www.zxgj.cn/g/unicode
• UTF-8 编解码工具:https://www.zxgj.cn/g/utf8
• 字符串编解码工具:https://www.zxgj.cn/g/enstring
• URL 编解码工具:http://tool.chinaz.com/tools/urlencode.aspx?jdfwkey=lbixz1
• 在线 ASCII 码对照表:http://www.fly63.com/tool/ascii/
• 通用进制转换工具:https://www.zxgj.cn/g/jinzhi
• 在线浮点数十进制转换:http://www.binaryconvert.com/
• RGB 颜色转换:https://www.zxgj.cn/g/yansezhi
• 时间戳转换工具:https://www.zxgj.cn/g/unix
• 计量单位换算工具:http://www.fly63.com/tool/unitable/
• 在线 JSON 解析:http://www.json.cn/
• 在线 JS 代码格式化工具:https://prettier.io/playground/
• SQL 压缩 / 格式化工具:https://www.zxgj.cn/g/sqlformat
• JSON 和 XML 在线转换:https://www.zxgj.cn/g/jsonxml
• JSON/YAML 在线转换:http://www.fly63.com/tool/jsonyaml/
• 人民币大小写转换工具:http://www.fly63.com/tool/renmingbi/
• 正则表达式调试工具:https://regexr.com/
• 正则表达式可视化工具:https://jex.im/regulex/
• IP 地址归属地查询:https://www.ip138.com/
• IP 地址查询:https://www.ipip.net/ip.html
• HTTP 在线接口测试工具:http://www.fly63.com/php/http/
• C#在线编译运行:https://rextester.com/
• C/C++ 在线编译调试:https://www.onlinegdb.com/
• 在线编译工具套装:https://c.runoob.com/
• 在线前端编辑器: https://codepen.io/
• 在线数据可视化:https://flourish.studio/
• 在线 JSON 解析:http://www.json.cn/
• 在线 CSS 代码可视化工具:https://enjoycss.com/
• XML 格式化工具:https://www.zxgj.cn/g/xmlformat
• 在线 JS 代码格式化工具:https://prettier.io/playground/
• SQL 压缩 / 格式化工具:https://www.zxgj.cn/g/sqlformat
• JSON 和 XML 在线转换:https://www.zxgj.cn/g/jsonxml
• JSON/YAML 在线转换:http://www.fly63.com/tool/jsonyaml/
• UUID 在线生成器:https://www.zxgj.cn/g/uuid
• 随机数生成器:https://www.zxgj.cn/g/suijishu
• 在线 Nginx 配置工具:https://nginxconfig.io/
• 在线对比工具:http://www.fly63.com/tool/textdiff/
• 在线 Chrome 浏览器插件:https://www.crx4chrome.com/
• 在线接口文档管理工具:http://www.docway.net/
如果你写文章,或者做视频,那就一定少不了要找素材,包括各种图片、背景、emoji 表情、表情包、壁纸、视频、gif 图等等。
• 免费透明背景图片素材:http://pngimg.com/
• Emoji 表情搜索:https://emoji.svend.cc/
• Emoji 表情包下载:https://emojiisland.com/
• open source icons:https://feathericons.com/
• 表情包在线网站:https://fabiaoqing.com/
• 免费 PNG 图片库:https://pluspng.com/
• ICON 图标在线下载:https://www.iconfinder.com/
• 极简壁纸:https://bz.zzzmh.cn/
• Wallpaper Abyss 壁纸:https://wall.alphacoders.com
• Pixabay 图片素材库:https://pixabay.com/zh/
• Unsplash 图片素材库:https://unsplash.com
• Pexels 图片素材库:http://www.pexels.com
• NASA 图片视频素材库:https://images.nasa.gov
对于那些文章创作者和视频创作者而言,设计封面,做海报,设计 LOGO,图片美化等等基本也是刚需。
这样大概率日常会用到一些简易好上手的在线设计制作类工具,比如在线 P 图、音 / 视频轻量化剪辑、logo 制作、海报设计制作、图片美化、在线图片转换或生成等等。
• 在线 PS:https://www.uupoop.com/
• 在线音频剪辑:https://www.weixinsyt.com/
• 在线视频剪辑:https://www.kapwing.com/
• 免费 logo 在线制作:http://www.uugai.com/
• 艺术字体在线生成:https://www.qt86.com/
• 在线表格转换工具: https://tableconvert.com/
• 在线海报设计工具: https://www.designcap.com/
• 图片智能放大工具:https://bigjpg.com/
• 二维码美化器:https://mh.cli.im/
• 在线代码截图工具:https://carbon.now.sh/
• 在线抠图工具:https://www.remove.bg/zh
• ICO 图标在线生成:http://www.fly63.com/php/ico/
• SVG 转 PNG 工具:http://www.fly63.com/tool/svg2img/
• 视频转 GIF 工具:http://www.fly63.com/tool/giftxt/
• 二维码在线生成器:http://www.fly63.com/tool/ewm/
• 二维码在线解码:http://www.fly63.com/php/decoder/
写文章的过程中经常会用到和写作相关的辅助工具,比方说:字数统计工具、Markdown 格式的文章排版工具、图床网站、代码截图工具等等,所以下面这些在线工具就能很好地满足我的需求。
• 在线字数统计:https://www.eteste.com/
• mdnice markdown 排版工具:https://mdnice.com/
• md2all markdown 排版工具:http://md.aclickall.com/
• 在线图床神器:https://picx.xpoet.cn/
• 在线免费图床:https://sm.ms/
• 图壳图床:https://imgkr.com/
• 在线代码截图工具:https://carbon.now.sh/
• 在线短链接工具:https://urlify.cn/
• 在线文本替换:http://www.fly63.com/tool/textreplace/
部分在线工具主要用来处理一些和文档以及文稿相关的事情,经常用到的比如:在线的全套 pdf 处理和转换工具、各种各样多媒体文件间的相互转换工具、在线识别工具、在线压缩工具等等。
• pdf 在线处理工具 1:https://smallpdf.com/cn/pdf-tools
• pdf 在线处理工具 2:https://tools.pdf24.org/zh/
• pdf 转 word 在线工具:https://www.pdftoword.com/
• 在线多媒体转换器合集:https://cn.office-converter.com/
• 在线文字识别工具:https://ocr.wdku.net/
• 在线文件压缩工具:https://docsmall.com/
好记性不如烂笔头,作为一个学习者,我觉得记笔记是必不可少的步骤。当然现在基本都做电子笔记和电子文档比较多。
现如今各式各样优秀的文档工具和笔记软件鳞次栉比,好用的也有很多,整理成如下列表,这东西各有长处,使用哪个最合意还得看个人习惯和需求了。
• 印象笔记:https://www.yinxiang.com/
• 有道笔记:https://note.youdao.com/
• OneNote:https://www.onenote.com/
• 幕布:https://mubu.com/
• 为知笔记:https://www.wiz.cn/
• 石墨文档:https://shimo.im/
• Simplenote:https://simplenote.com/
• 语雀:https://www.yuque.com/
• 哔哩哔哩:https://www.bilibili.com/
• C 语言网:https://www.dotcpp.com/
• cppreference:http://zh.cppreference.com/
• 中国大学 MOOC:https://www.icourse163.org/
• 牛客网:www.nowcoder.com
• 网易公开课:open.163.com
• CodeGym:https://codegym.cc/
• BeginnersBook:https://beginnersbook.com/
• JavaSED:http://www.javased.com/
• codecademy:https://www.codecademy.com/
• Coursera:https://www.coursera.org/
• StackOverFlow:https://stackoverflow.com/
• LeetCode:https://leetcode-cn.com/
• LintCode:https://www.lintcode.com/
这部分主要集中了在做开发过程中随手参考所要用到的几乎所有在线教程和官方文档,有中文版文档的基本都优先列出来了,但更多时候是英文的官方文档。
• Git 中文教程:https://git-scm.com/book/zh/v2
• SVN 中文手册:http://svnbook.red-bean.com/nightly/zh/index.html
• jQuery API 中文文档:https://jquery.cuishifeng.cn/
• Nginx 中文文档:https://www.nginx.cn/doc/index.html
• Kafka 中文文档:https://kafka.apachecn.org/
• Mybatis 中文文档:https://mybatis.org/mybatis-3/zh/index.html
• 微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
• Nodejs 中文教程文档:http://nodejs.cn/learn
• Apache Web Server 文档:http://httpd.apache.org/docs/
• Spring 文档中文版:https://www.springcloud.cc/spring-reference.html
• Golang 标准库文档中文版:https://studygolang.com/pkgdoc
• Java 8 官方文档:https://docs.oracle.com/javase/8/docs/api/index.html
• Maven 官方文档:http://maven.apache.org/guides/
• Tomcat 8 官方文档:http://tomcat.apache.org/tomcat-8.0-doc/index.html
• Spring Boot 官方文档:https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/
• RabbitMQ 官方文档:https://www.rabbitmq.com/documentation.html
• RocketMQ 官方文档:http://rocketmq.apache.org/docs/quick-start/
• Dubbo 中文文档:https://dubbo.apache.org/zh/docs/
• Netty 官方文档:https://netty.io/wiki/index.html
• Elasticsearch 官方文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/index.html
• Spring Cloud 官方文档:https://spring.io/projects/spring-cloud
• Docker 官方文档:https://docs.docker.com/get-started/
• kubernetes 中文文档:https://kubernetes.io/zh/docs/home/
• thymeleaf 官方文档:https://www.thymeleaf.org/documentation.html
• Vue.js 中文文档:https://cn.vuejs.org/v2/guide/
• React.js 官方文档:https://reactjs.org/docs/getting-started.html
• Jenkins 中文文档:https://www.jenkins.io/zh/doc/
高效易用的低代码 aPaaS 平台 - 应用魔方 AppCube:https://www.huaweicloud.com/product/appcube.html
集华为研发实践、前沿研发理念、先进研发工具为一体的软件开发平台 - 软件开发平台 DevCloud:https://www.huaweicloud.com/devcloud/
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流